Interaktive Übungen und Lernspiele mit H5P

H5P ist ein Multimedia-Tool mit dem interaktive Übungen und Lernspiele erstellt werden können: z. B. Bilderrätsel, Buchstabengitter und Lernspiele. Im Moodle-System des Lernraum-Berlin sowie auf der Plattform itslearning ist H5P schon integriert. Übungen können so schnell als motivierende Ergänzungen direkt in Online-Kursen implementiert werden.
H5P kann zum Beipiel im Bereich der Sprachbildung verwenden werden, um unterschiedliche Methodenwerkzeuge digital und interaktiv umzusetzen und diese fächerübergreifend einzusetzen. Mögliche Anwendungen sind hierbei z. B. Wortlisten (Fachwörter aus dem Sinnzusammenhang erschließen) als Flashcards oder Wortgeländer (Wörtergerüst, zusammenhängendes Schreiben / Sprechen) als Image Sequencing.
H5P kann kostenlos und ohne Anmeldung unter einstiegh5p.de ausprobiert werden.
Wie geht's?
- Webseite einstiegh5p.de öffnen. Hier können alle unter H5P verfügbaren interaktiven Aufgabenformate ohne Registrierung erprobt werden → dafür auf “Test-Inhalt erstellen” klicken.
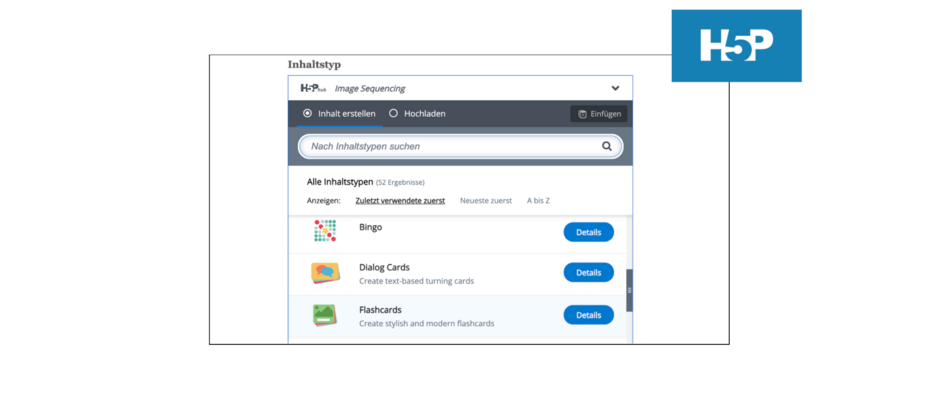
- Inhaltstyp auswählen. H5P bietet verschiedene Vorlagen für die Erstellung interaktiver Aufgaben an → hier den gewünschten Aufgabentyp in der Liste anklicken.
- Aufgabe erstellen. Es öffnet sich automatisch eine Bearbeitungsansicht für den ausgewählten Inhaltstyp → hier anhand der vorgegeben Felder Inhalte eintragen. Die Erstellung von Aufgaben zeigen wir in diesem Tutorial beispielhaft anhand der Aufgabentypen Image Sequencing und Flashcards. Zusätzlich werden auf der Webseite für jeden Aufgabentyp ein Tutorial sowie verschiedene Beispiele (jeweils leider nur auf Englisch) angeboten.
Beispiel Image Sequencing

Der Aufgabentyp Image Sequencing ermöglicht es, eine eigene Auswahl Bilder hochzuladen und mit Beschriftungen zu versehen. Die Aufgabe der Schüler*innen besteht darin, die Bilder in die richtige Reihenfolge zu bringen.
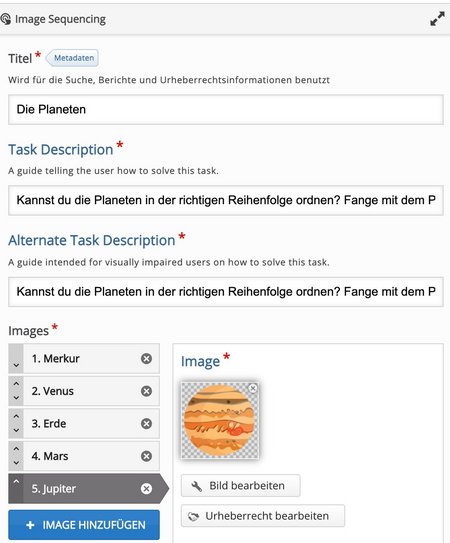
- Titel und Task Description (Aufgabenbeschreibung) der Image Sequencing Aufgabe festlegen.
- Der Punkt Alternate Task Description richtet sich an blinde und / oder sehbehinderte Anwender*innen und erklärt die Bedienung mit der Tastatur. Hier kann z. B. folgende Anleitung eingefügt werden:
“Ordne die Liste in der richtigen Reihenfolge. Verwende die Pfeiltasten, um durch die Elemente der Liste zu navigieren. Mit der Leertaste kannst du ein Element aktivieren oder deaktivieren. Dieses kannst du dann mit den Pfeiltasten bewegen.”


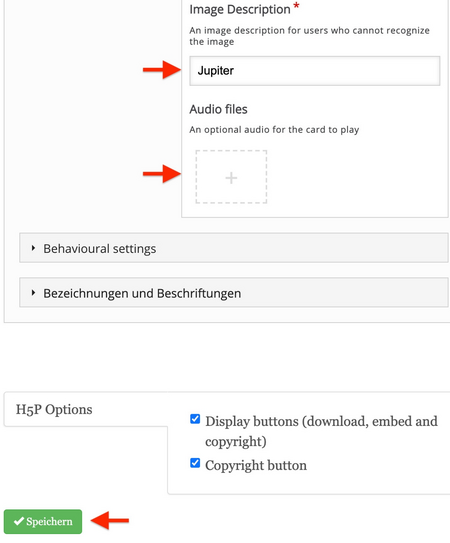
Images: In diesem Bereich werden die einzelnen Bildkarten bearbeitet. Für jede Karte kann ein Foto (Image) hinzugefügt werden. Zusätzlich muss eine Bildbeschreibung (Image Description) eingefügt werden. Diese dient gleichzeitig als Alternativtext, sodass die Barrierefreiheit für blinde und / oder sehbehinderte Nutzer*innen gegeben ist.
Über “Bild bearbeiten” können hochgeladene Bilder angepasst werden. Weiterhin können Informationen zum Urheberrecht eingefügt werden. Lizenzfreie Fotos und Illustrationen gibt es z.B. auf pixabay.com.
Zusätzlich kann für jede Karte eine Audiodatei / Sprachaufnahme hochgeladen werden, welche dann abgespielt wird.
Weitere Karten können über den blauen Button “Image hinzufügen” ergänzt werden. Die Bearbeitung erfolgt analog.
Die fertige Image Sequencing Aufgabe nun mit einem Klick auf den grünen Button speichern.
Die Übung kann nun direkt als Test-Inhalt ausprobiert werden. Zusätzlich kann sie als .h5p Datei herunterladen und lokal gespeichert werden → dafür auf “Reuse” (unten links, siehe Screenshot im zweiten Beispiel) klicken. Diese .h5p Datei kann beispielsweise im Lernraum Berlin hochgeladen und in einen Kursraum integriert werden.
Beispiel Flashcards

Bei dem Aufgabentyp Flashcards handelt es sich um einfache Lernkarten, welche aus einer Bild-Text-Kombination sowie einem Antwortfeld bestehen.
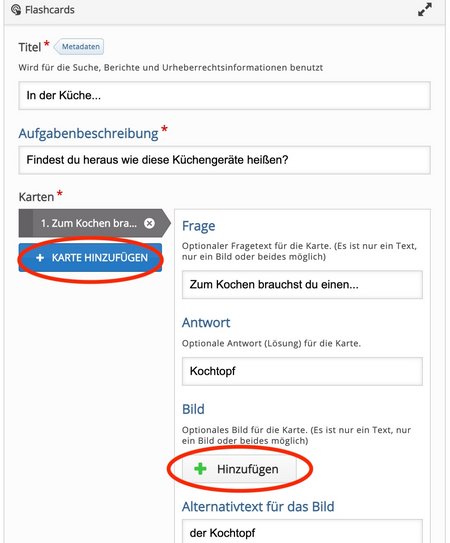
- Titel und Aufgabenbeschreibung des Flashcard-Sets festlegen.
Karte bearbeiten: hier können für jede Karte die Inhalte Fragetext, Antwort, Bild, Alternativtext und Tipp-Text eingefügt werden.
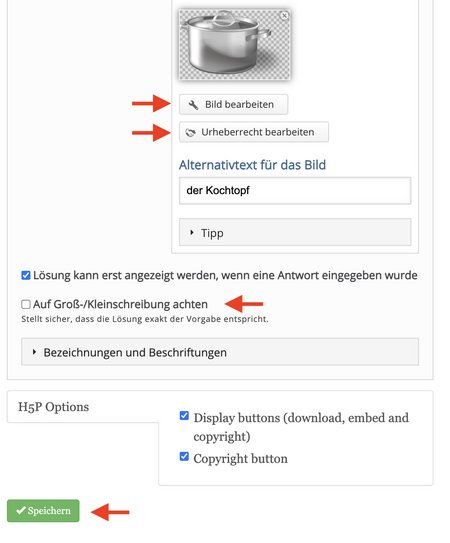
Jede Karte muss eine Frage und / oder ein Bild enthalten. Alternativtexte sind wichtig, um Flashcards barrierefrei zu gestalten. Tipps geben Schüler*innen Hinweise auf die richtige Antwort. Über “Bild bearbeiten” können hochgeladene Bilder angepasst werden. Weiterhin können Informationen zum Urheberrecht eingefügt werden. Lizenzfreie Fotos und Illustrationen gibt es z. B. auf pixabay.com.


Weitere Karten hinzufügen und mit Inhalten füllen.
Fertiges Flashcards-Set mit einem Klick auf den grünen Button speichern.

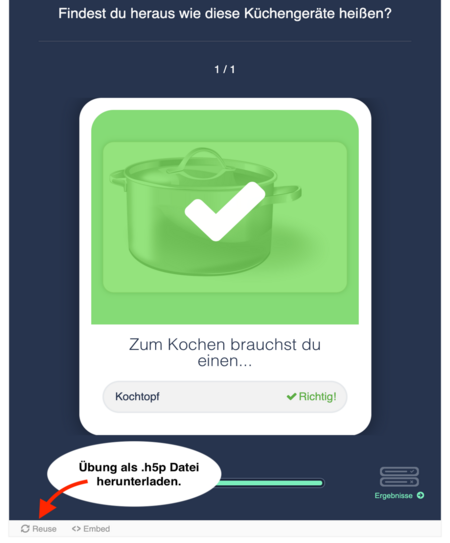
Die Übung kann nun direkt als Testinhalt ausprobiert werden. Zusätzlich kann die Übung als .h5p Datei herunterladen und lokal gespeichert werden → dafür aus “Reuse” (unten links, sieht Screenshot) klicken. Diese .h5p Datei kann beispielsweise im Lernraum Berlin hochgeladen und in einen Kursraum integriert werden.
Hinweise und Tipps
- H5P ist in einigen Online-Lernplattformen (z. B. Lernraum Berlin) bereits integriert, sodass interaktive Aufgaben dort direkt in Kursräumen eingebettet und Schüler*innen zur Verfügung gestellt werden können. Die Erstellung der Aufgaben erfolgt dabei analog zu der in dieser Anleitung vorgestellten Arbeitsweise auf der Webseite einstiegh5p.de.
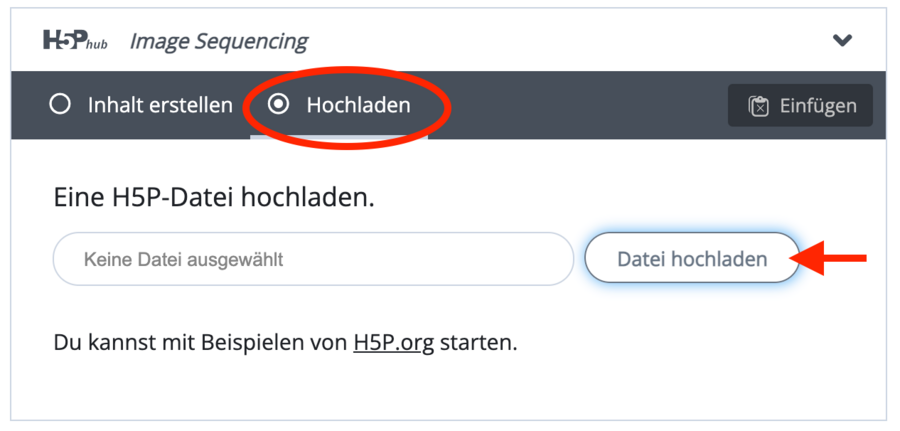
- Alternativ können bereits erstellte Aufgaben als .h5p Datei hochgeladen werden.

- Die Erstellung und Bearbeitung von weiteren Inhaltstypen unterscheidet sich nur geringfügig von den zwei vorgestellten Beispielen und erfolgt immer anhand eines vorgegebenen Rasters. So lassen sich sehr schnell vielseitige interaktive Aufgaben erstellen.
- Leider sind nicht alle in H5P integrierten Inhaltstypen vollständig ins Deutsche übersetzt. Daher sind vor allem im Bearbeitungsmodus immer wieder englischsprachige Beschriftungen zu finden. Für die Bearbeitung erstellter Aufgaben durch Schüler*innen spielt dies in der Regel keine Rolle.
- Tipp: Erstellte H5P Aufgaben auf einem zentralen Server oder einer Lernplattform sammeln und dem Kollegium zur Verfügung stellen. Die gemeinsame Aufgabensammlung z. B. nach Fächern sortieren.
Weitere Informationen und Links
- Ausführliche Informationen zu allen H5P Aufgabenformaten sowie Schritt-für-Schritt Anleitungen von Nele Hirsch (eBildungslabor): h5p.glitch.me
- Infos und Tutorials zu H5P von der Regionalen Fortbildung Berlin (Verbund 2): fortbildung-verbund2.schule.de/onlinefortbildungen/h5p
- Kostenloser Offline-Editor Lumi für H5P: next.lumi.education
- Anleitung zum H5P-Editor Lumi von Thomas Moch (Lernsachen.blog): youtu.be/dA_Cb9Z1-kQ
Autor: Fred Rößler | Medienkompetenzzentrum Mitte | barrierefrei kommunizieren!